Amis développeurs et designers, avez-vous déjà été obligés de faire des allers-retours entre plusieurs applications pour convertir des codes RVB en CMJN ou en hexadécimal ? Simplifiez-vous la tâche grâce à ce petit outil en ligne : 15 Colors.
Avec 15 Colors vous pourrez convertir automatiquement vos couleurs. L’outil affiche en plus différentes teintes allant des plus foncées au plus claires. Une palette de couleurs prédéfinies est même fournie. Give it a try !

Vous avez un projet graphique ? Nous vous accompagnons. Contactez-nous !
Pour rappel, les couleurs peuvent être représentées selon plusieurs formats.
Le RVB / RGB
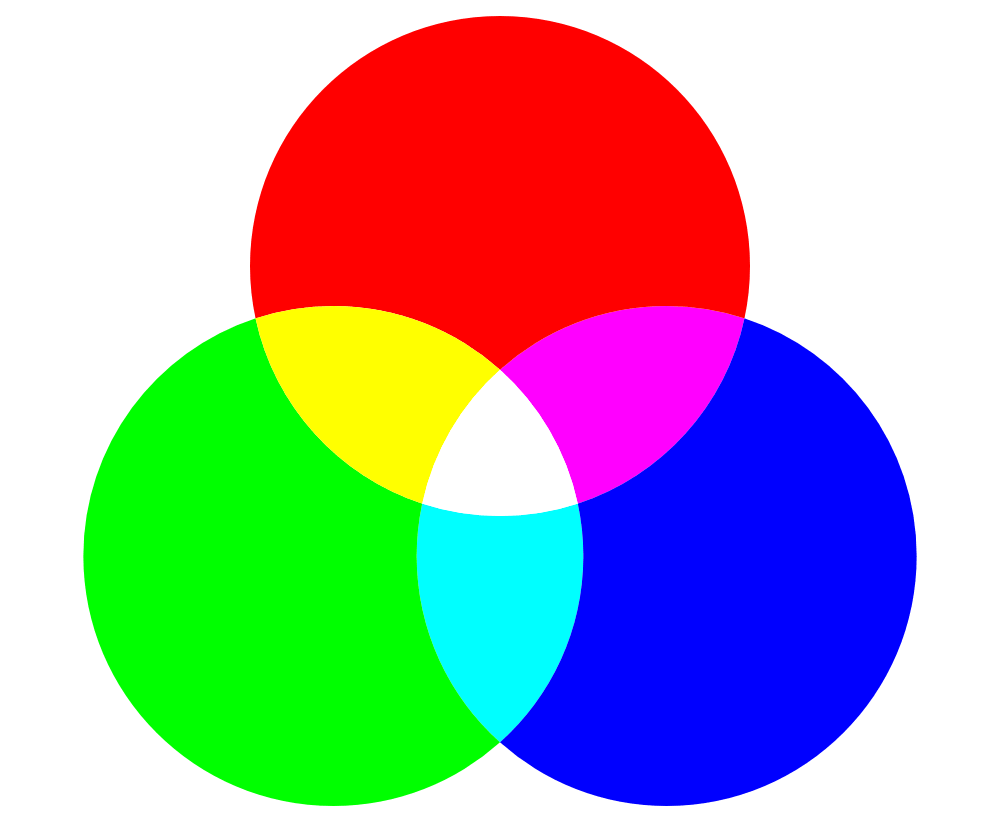
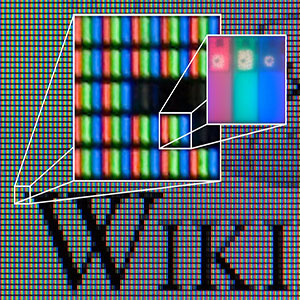
Il s’agit d’un système de codage basé sur l’addition de trois couleurs de base : le Rouge, le Vert et le Bleu, d’où l’abréviation RVB (ou RGB en anglais). On parle dans ce cas de “synthèse additive de la lumière” : la couleur blanche s’obtient par la combinaison de ces couleurs à leur maximum. Les quantités de chaque couleur varient entre 0 et 255 (nous reviendrons sur ces valeurs un peu plus tard. Un code RVB se note donc rgb(x, y, z), où x, y et z représentent respectivement les valeurs des couleurs rouge, verte, et bleue. Le RVB est le codage utilisé par les écrans des ordinateurs et smartphones. En fait chaque pixel d’un écran se compose de ces trois couleurs comme le montre l’image ci-dessous.

On rencontre aussi parfois la notation rgba(x, y, z, a) avec le nombre a compris entre 0 et 1, et représentant le “alpha”, c’est-à-dire la transparence.
Le CMJN ou CMYK
Le CMJN représente un peu l’opposé du RVB car il utilise lui, la synthèse soustractive de la lumière. CMJN signifie Cyan, Magenta, Jaune et Noir (ce qui donne CMYK en anglais pour Cyan, Yellow, Magenta et Key). On utilise également le terme “quadrichromie” pour parler du CMJN. Si vous observez l’image en tête de l’article vous constaterez que la superposition des couleurs RVB permet d’obtenir les trois couleurs cyan, magenta et jaune. On ajoute le noir comme dernière valeur pour régler l’assombrissement. Le CMJN s’utilise principalement en imprimerie. Si vous avez déjà manipulé des cartouches d’encres d’imprimante, vous avez sûrement déjà remarqué cette combinaison de couleurs.
L’hexadécimal
Le code hexadécimal, très couramment utilisé pour le web n’est que la représentation en base 16 des valeurs du code RVB (ce qui explique la limitation à 255 évoquée plus haut). Si vous n’êtes pas familier des changements de base, inutile de vous attarder sur ce point. Il faut juste retenir que les codes hexadécimaux se composent de “chiffres” allant de 0 à 15. Les lettres de A à F sont utilisées pour représenter les chiffres à partir de 10 (A=10 et F=15). Un code couleur se présente donc sous la forme suivante : un carctère # suivi de 6 caractères de 0 à 9 ou de A à F. Exemple : “#663399” ou “#AFFE89”. #000000 représente le noir et #FFFFFF le blanc. Ces codes ne sont pas sensibles à la casse, donc #E4589f est équivalent à #e4589F.
Les passages d’un format de code à un autre s’avèrent nécessaires en fonction de l’activité réalisée ou de contraintes techniques. Il est possible d’effectuer soi-même les conversions, mais le mieux reste de gagner du temps en se faisant aider. L’outil 15 colors saura vous assister dans cette tâche en réalisant les trois types de conversion simultanément.